As web designers, we can never have enough resources available to us. Whether that’s in the shape of design inspiration, stock images, code snippets, illustrations or any of a million other things.
With so many amazing free and premium resources available at the click of a mouse, it’s hard to find the ones that resonate with us, let alone spend the time to browse or test them out.
Well, fear not brave web designer, I’ve done the leg work for you and here is a solid collection of resources for you to benefit from immediately.
Mobirise

If you’re in the mood to move away from using WordPress to build your site but the thought of learning a tool like Webflow leaves you cold, Mobirise may be a viable option for you.
If you’ve used a page builder like Elementor or Divi, then a tool like Mobirise will feel very much at home. You can choose from a collection of over 5000 blocks to build your initial design and then jump in and change or refine almost every aspect in a simple visual builder fashion.
What sets Mobirise apart from the likes of your typical WordPress website or page builder is that it is a Mac or PC standalone app and not an online tool or SaaS, making it easy to build your designs and then publish them when ready.
Check it out, it may be the perfect option for a simple website design project or landing page.
Framer

Let’s not kid ourselves, building your designs using tools like Figma or Sketch is becoming more and more popular. They are the perfect tools for building interactive demos of products, apps or websites and then getting real-time collaboration feedback.
Framer is a very similar tool, allowing for all manner of designs and interactions with the all-important real-time collaboration and feedback tools to make building your next app or web design project smooth and seamless.
Offering an extensive collection of smart components and design tools, Framer is pretty well specced and best of all, the free tier should be more than enough to help you get started and if you need more, you can move up to one of the paid plans.
With the free plan, you can have up to 3 projects active at any one time as well as 2 editors and unlimited viewers – perfect for sharing your work with your clients during the design and development phase.
Marvel

Marvel is similar to Framer in that it allows you to easily build and share prototypes with your team or client, but it doesn’t provide such a generous free tier – only offering a single project at any one time. Still, that should be more than enough for most freelancers.
Marvel offers prototyping tools, collaboration tools, and hand-off tools with user testing to see how people interact with your design. Perfect for streamlining and refining the design before handing it off for development. This alone could save you time, stress and money!
You can easily go straight to full-on designs or create simplified wireframes to test the flow and accessibility of your designs before you start to flesh them out.
If you need more, the paid plans start at $8 per month, so not super expensive when you’re making money from your commercial projects and saving time in the process.
Pixlr X & Pixlr E

Looking for an alternative to Adobe Photoshop or Canva but don’t have the budget to buy a subscription? I can highly recommend checking out Pixlr (X & E).
Pixlr X is all about image editing and is very much like working in Photoshop. A lot of the same tools, shortcuts and functions are there, but all inside your browser. The interface is snappy, great looking and very professional and works flawlessly without having to install anything.
Pixlr E is more like a service like Canva. It allows you to easily choose a template for a range of different uses. All the usual suspects are there – YouTube thumbnails, Instagram posts, Facebook posts and more. There is a wide selection of great looking designs, many of which are free and if you want more, you can buy a single template or sign up for a subscription.
The key here though, is that you don’t need to. There are plenty of features to satisfy most scenarios and you can get a lot done without spending a penny. If you want more though, you can certainly grab a sub.
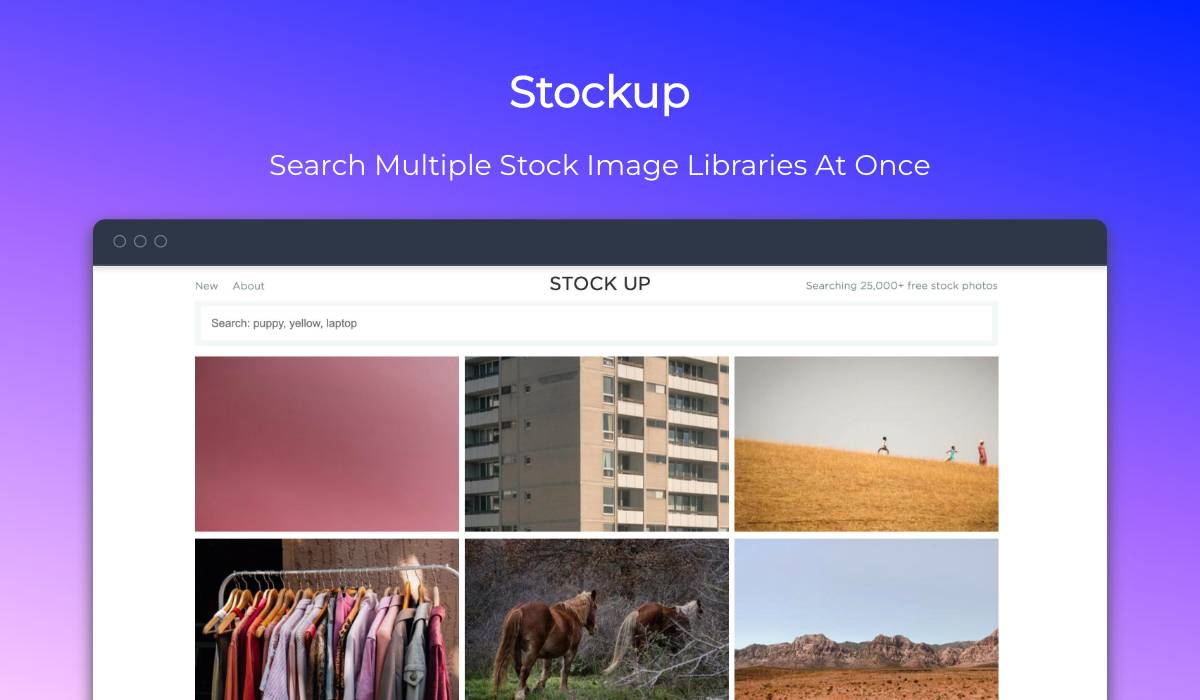
Stock-Up

Whether you’re prototyping a design or looking for a free image to use in a website or presentation, there are plenty of options available. Where Stock-Up shines though, is that it searches over 30 individual websites for the keyword you use.
With over 25,000 images to choose from, you should be able to find some very useful images in that collection. Most, if not all images fall under the Creative Commons license (always check each image before using it to ensure the license meets your needs).
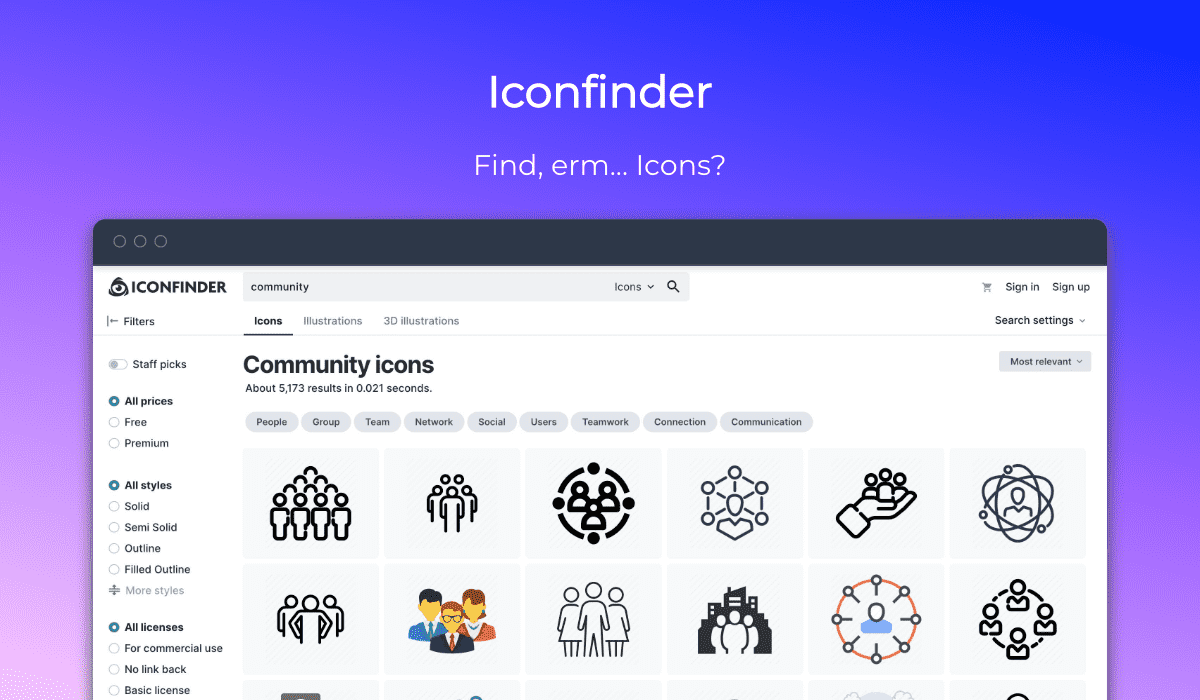
Iconfinder

Many good designs have focused on using icons to provide visual interest or a simple visual method of navigation. Finding the right icon for a specific project can be a nightmare, but Iconfinder makes it relatively easy.
With over 6 million icons to choose from, you should be able to find the right one for the job. Now, out of those 6 million icons, not all of them are free. However, there is a solid selection of free icons to choose from and if you need more, you can grab yourself a subscription starting at $9 per month.
Each icon has a credit value and you have a set number of credits per month based on your subscription level.
Poda

Poda is a new SaaS (Software as a Service) that I’ve recently added to my tech stack for a range of different uses. It’s a solid option to easily create website sitemaps before building a site.
But, while that’s cool, the key reason I bought it is to use it as a course layout/prototyping tool. It’s such a cool little tool that allows you to easily build out flowcharts, roadmaps and more. Each entry can have its own custom data (think Notion cards), so you can easily create a fully custom flowchart or mind map in minutes with as much or as little information as you need.
CLS Generator

CLS or Cumulative Shift is the annoying situation where parts of your web page move around on the screen as it’s loading. This can be incredibly annoying for the site visitor and is one factor that will push down your overall score on the likes of GTMetrix or Google Page Speed Insights.
CLS Generator is a nifty little site that will record an animated GIF of the issue so you can easily see how it affects your design and help solve the problem and keep those lovely site visitors on your website longer.
Template.Net

Template.net provides a massive database of various types of templates. From legal templates to design templates and much more. While a large portion of the templates provided aren’t free, there is still an impressively large selection of free ones available.
Thankfully, finding the free downloads is relatively easy and searching the 200,000 strong collection is relatively quick and easy.
If you’re looking for an NDA (non-disclosure agreement) or a design for your next Instagram post, you’ll have plenty of options to choose from. If you can’t find what you’re looking for in the collection of free templates, going pro will only set you back $3.99 per month – not exactly bank-breaking charges there!
Use & Modify

Let’s be honest, you can never have enough fonts. But, finding something unique can be a challenge. Enter, Use & Modify offering a selection of Open Source fonts for you to choose from.
If you’re looking for something a little fresh, you certainly stand a chance of finding that here. While not as comprehensive a source as the likes of Google fonts, you still have (currently) 25+ pages of fonts to choose from.
Use & Modify fonts fall under various open source licenses, so be sure to check the specific terms before using any of them.
Free Mock-Up

You can never have too many options when it comes to building or presenting your designs. With uses ranging from product mockups (great for showing branding on clothing or merchandise) to tech mockups of new products (like the new Apple Studio Display or Mac Studio).
Free Mockup has you covered with these and many, many more options. The mockups come in a range of formats, including Adobe Photoshop’s PSD and PNG formats. This allows you full control over the images you choose to use.
If you’re looking for a super-easy way to provide potential clients with a great looking presentation with their product or branding displayed on a number of options for your an online shop owner looking for an easy way to show off your new designer clothing, Free Mockup has plenty of options to choose from and all for free.
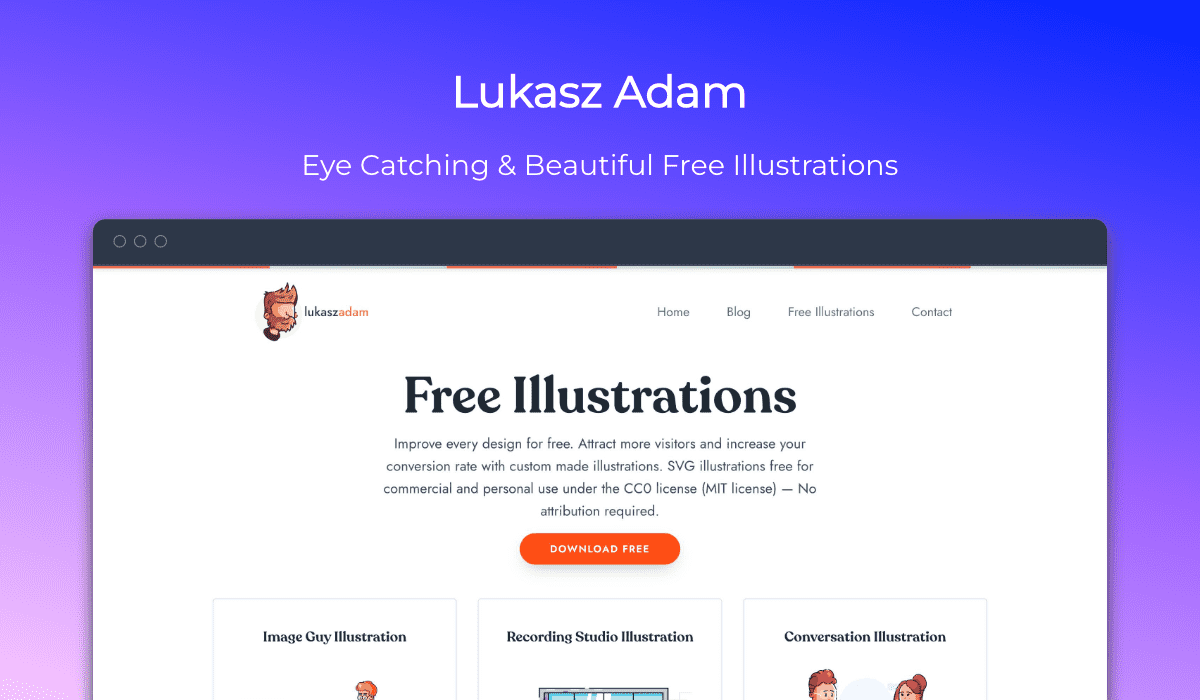
Lukasz Adam

Having the right illustration or imagery on your website can make all the difference between a visitor being intrigued and sticking around or just bailing and continuing their search.
Lukasz Adam has a great collection of unique and free illustrations depicting many different situations. All of the illustrations are fully compatible with AdobeXD, Sketch & Figma, making them super easy to use in your designs.
You have access to both your typical illustrations covering topics like conversations and people in general to a selection of great looking icons to use in your designs.
Best of all, these free illustrations and illustrated icons are free to use for both personal and commercial projects without the need for attribution.
The illustrations are licensed under CC0 (MIT license), so ensure that this meets your needs for the your project.